Team: Chris Peng, Bharath Sreenivas
Role: Design Lead
Tools: Figma
Role: Design Lead
Tools: Figma
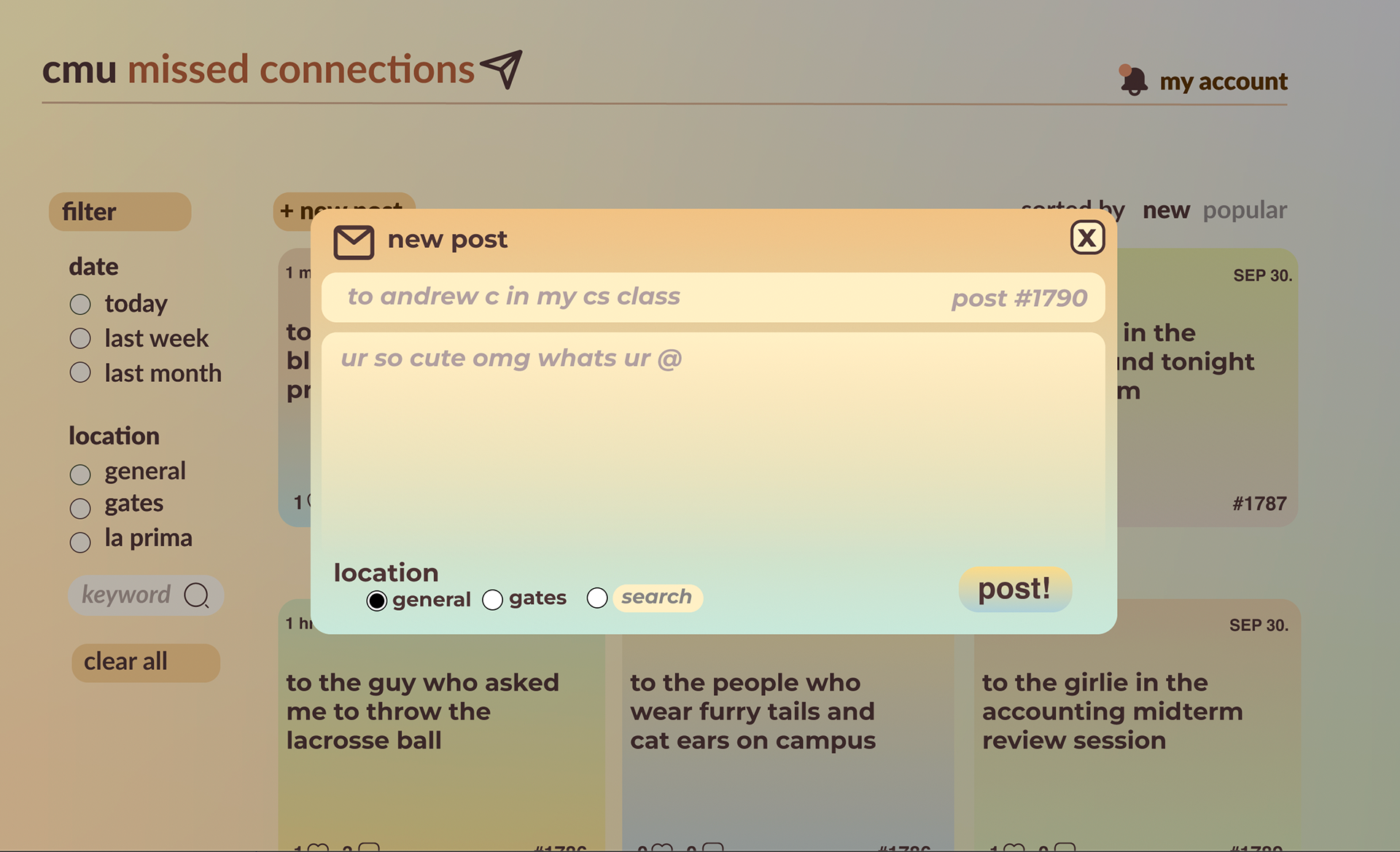
cmu missed connections is a website for users to anonymously post about "missed connections", receive replies and likes, as well as search for other posts.
Problem:
cmu missed connections is an Instagram only account-- this makes it difficult for users to reply to specific posts since they are batched. In addition, it is difficult to search for specific posts since Instagram lacks a searching function. Since the submissions are all centralized into a single form, the user does not know when their submission will be posted, and will not receive notifications on a post with their submission in it.
User Research
We ran user surveys in order to determine the 5 main features users would look for in a website like cmu missed connections. They were:
1. Send posts
2. Reply to posts
3. Search by keyword
4. Sort by date
5. Filter by location
1. Send posts
2. Reply to posts
3. Search by keyword
4. Sort by date
5. Filter by location
I then created a paper prototype based off these features.





In additional tests, we moved from a black-and-white prototype to a full color prototype. Some additional feedback we got from our tests led us to revise the searching functions and filtering (ie using multi-select boxes vs. radio buttons).
For color and typography, I considered color theory and psychology -- I wanted the website to feel modern so I chose Helvetica, a more minimal font.
The colors were chosen to feel somewhat muted but still retain an optimistic appeal in order to reflect both the anonymous nature of missed connections but also considering the primary user base was college students. They were based off a split complementary color palette (orange/yellow/ teal blue) with a focus on gradients, as I felt it added more visual interest.



